
Markdown > code block > `diff`-format syntax highlighting: use accessible colors · Issue #2087 · forem/forem · GitHub

❤ 💻 Markdown - how to make blocks of TypeScript code (syntax highlighting - github, dev.to, stackoverflow) - Dirask

GitHub 在 Twitter 上:"Still trying to get the hang of Markdown? There's a cheatsheet that you can download and print for easy reference: https://t.co/CwSSd4KFcz 📄 PDF https://t.co/tqJdkf5hYd" / Twitter



![GitHub] Markdownの「シンタックスハイライト」に対応している言語一覧 GitHub] Markdownの「シンタックスハイライト」に対応している言語一覧](https://i0.wp.com/blog.katsubemakito.net/wp-content/uploads/2019/05/github-syntaxhighlight1_1.png?resize=549%2C469&ssl=1)

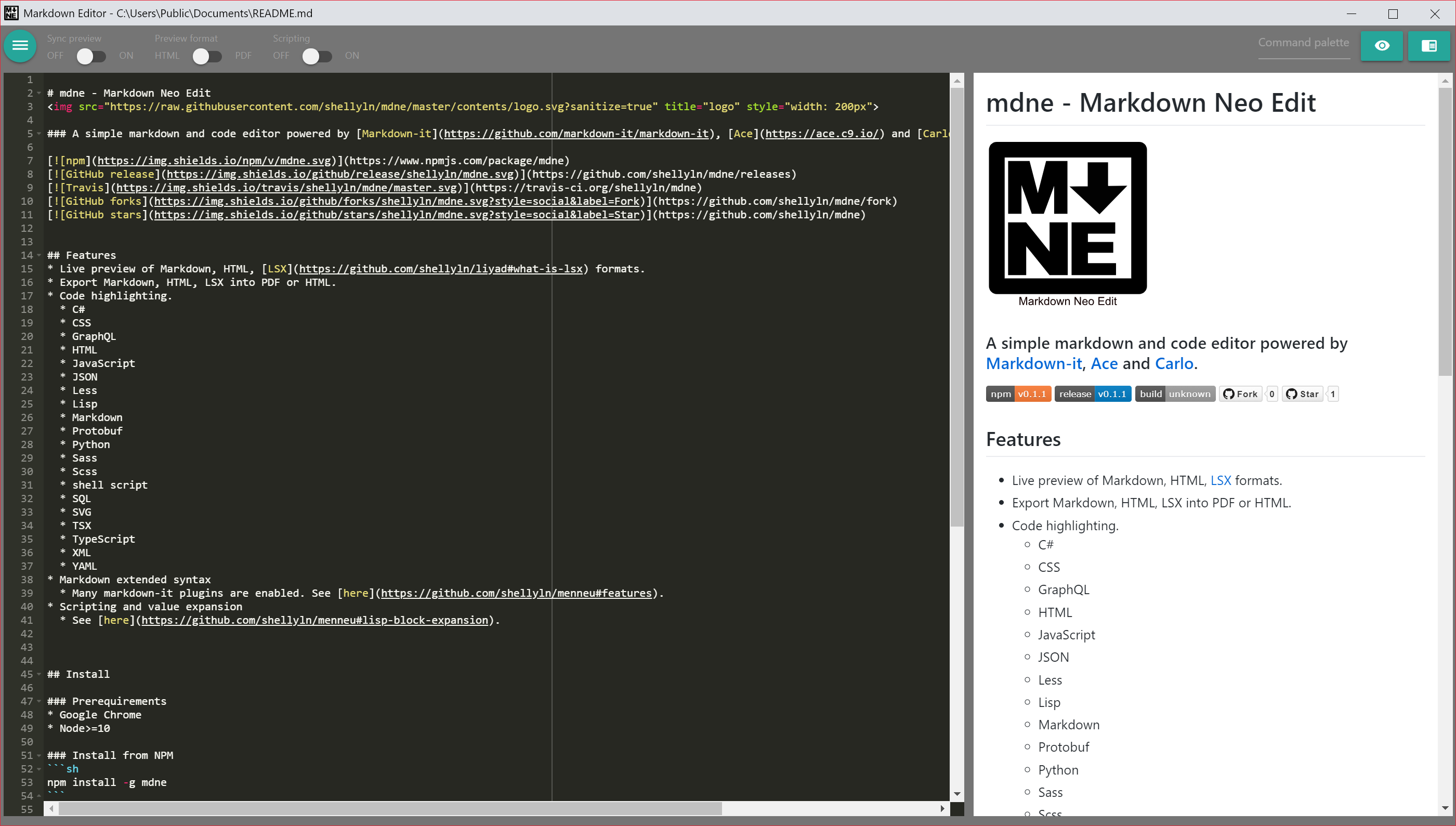
![GitHub Pages®--Markdown™Cheatsheet [フォーマットリファレンス] GitHub Pages®--Markdown™Cheatsheet [フォーマットリファレンス]](https://markdown.net.br/assets/img/github-pages-window.png)








![GitHub] コードブロックでシンタックスハイライト可能な言語一覧 | DevelopersIO GitHub] コードブロックでシンタックスハイライト可能な言語一覧 | DevelopersIO](https://cdn-ssl-devio-img.classmethod.jp/wp-content/uploads/2017/03/syntax_highlight_1.png)

![GitHub] Markdownの「シンタックスハイライト」に対応している言語一覧 GitHub] Markdownの「シンタックスハイライト」に対応している言語一覧](https://i0.wp.com/blog.katsubemakito.net/wp-content/uploads/2019/05/github-syntaxhighlight1_2.png?resize=441%2C385&ssl=1)

